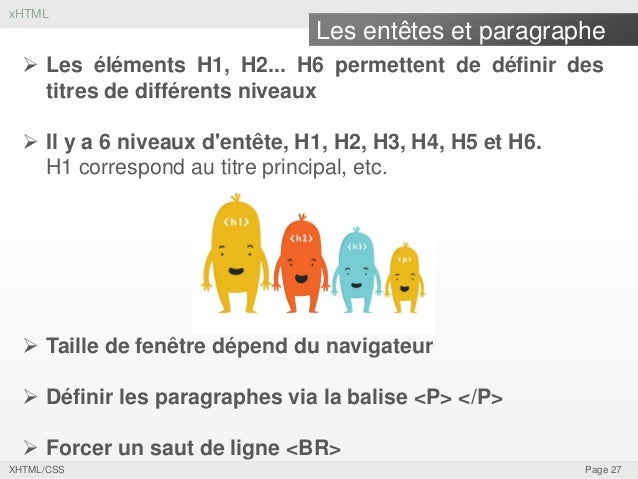
Comment faire un saut de ligne sans balises. Pour réaliser un saut de ligne unique en html sans passer par des paragraphes p la balise à privilégier est la balise br mais celle ci peut sécrire et fonctionne de deux manières.

Comment Inserer Un Saut De Ligne Dans Ms Word Waytolearnx
Saut de ligne css. En coulisse il suffit de retirer le width100 de létiquette. Mise en forme avec css br na aucun rôle purement stylistique et il sert uniquement à créer une rupture de ligne au sein dun bloc de texte. Cet élément pourra très peu être mis en forme avec css. Jai choisit donc pour linstant dappliquer un peu de css à mon site web jai quelque base grace au cours mais suis encore débutant du au. Mais forcer un saut de ligne dans un texte à lintérieur dun paragraphe en css. Bonjour à tous entrain de crée un nouveau site.
Bonjour à tous je suis en train de travailler un peu sur mon site perso et jessaye de mettre en pratique du mieu que je peut ce que japprend à la nécole. Jaimerais savoir si une fonction css permet de reglé lécartement des sauts de lignes. Saut de ligne u000a retour à la ligne u000d saut de page u000c. Ou vous pouvez simplement utiliser floatleft et floatright pour le label et le champ. Partage css saut de ligne. Les codes de retour à la ligne ou saut de ligne ont le même effet dans une page web.
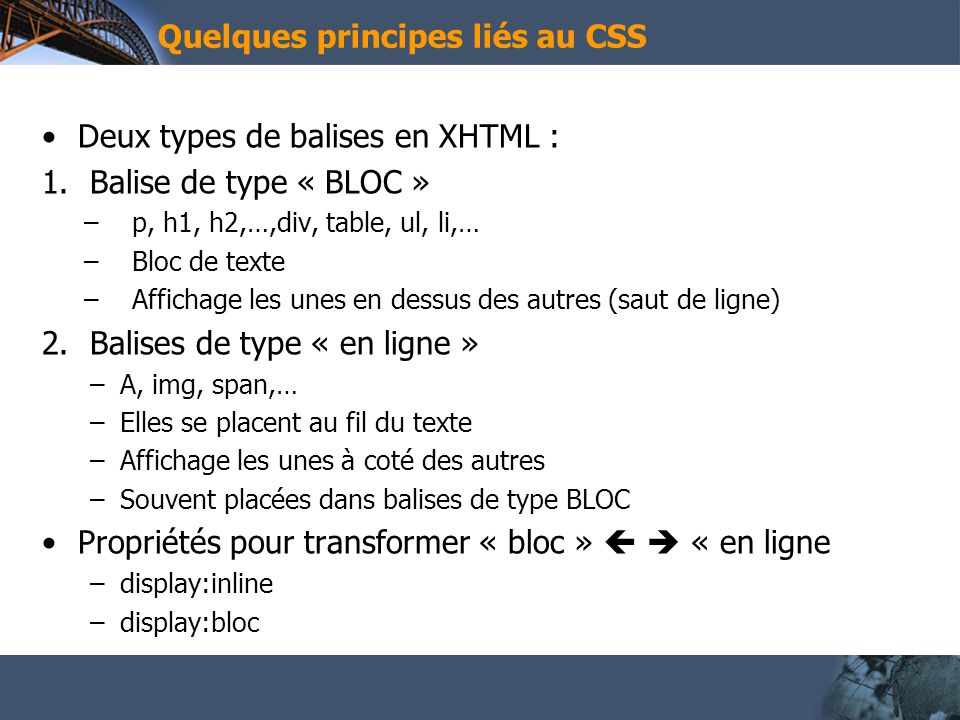
Bien quil soit possible dappliquer une marge margin sur les éléments br afin daugmenter lespacement entre les lignes de texte dun même bloc ce nest pas une bonne pratique. Anonyme 16 janvier 2008 à 174559. En létat des choses il sétend sur létiquette de la totalité de la largeur de lécran alors le prochain élément se déplace vers le bas sur la ligne suivante. Les balises html ont toutes un style css par défaut quon peut donc reproduire. Rechercher dans le forum. On peut tout reproduire en css avec une balise div et un span.
Html css css saut de ligne liste des forums. Les codes espace em u2003 et espace idéographique u3000 nen font pas partie.