Both of the following methods have excellent browser support down to internet explorer 8. However if you get creative there are a ton of creative work arounds you to make it seem like youre changing the css background images opacity.

Html Background Color Transparent Posted By Samantha Simpson
Background image opacity css. This is a 100 legitimate css trick to change only the opacity of the background image or background color in this case. Updated on july 1 2020. In this case we want the image to not be transparent when the user hovers over it. The pseudo element of the parent will then contain the semi transparent background color. The css for this is opacity1. In the css you can set the background image directly in the parent element with no opacity change.
Background image opacity with css. Or you could declare the same partially transparent background image more than once if your target browser supports multiple backgrounds firefox 36 safari 10. If you will try to use css opacity property you will changes the opacity of background and opacity of all the child elements text or. I have an image that id like to use as a background but it is too bright id like to turn the opacity down to about 02. The first css block is similar to the code in example 1. Css property as background opacity that you wish to use only for changing the opacity or transparency of an css elements background without affecting the child elements it isnt.
Rgba211 211 211 03. When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. If the background doesnt have to repeat you can use the sprite technique sliding doors where you put all the images with differing opacity into one next to each other and then just shift them around with background position. When the mouse pointer moves away from the image the image will be transparent again. I can see in css references how to set image transparency and how to set a background imagebut how can i combine these two in order to set a transparent background image. In addition we have added what should happen when a user hovers over one of the images.
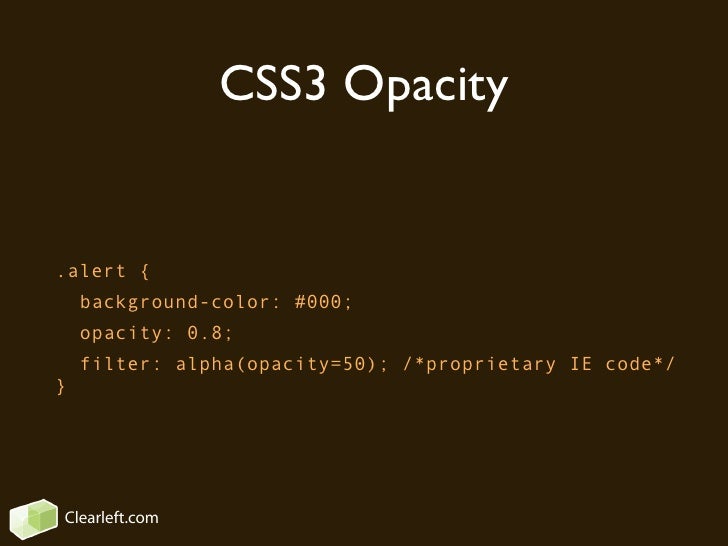
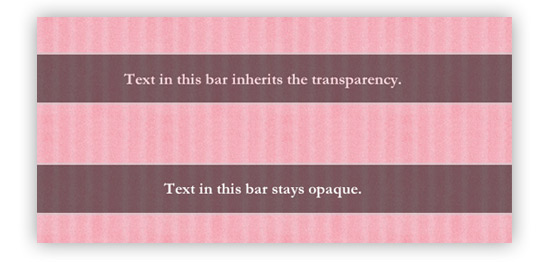
This can make the text inside a fully transparent element hard to read. With css and css3 you can do a lot of things but setting an opacity on a css background is not one of them. Css tutorial css background image opacity without affecting child elements. Im taking lightgrey for the background here background color. This is accomplished by setting the background color property using the rgba syntax where the first three characters are the rgb color numbers and the last number is the alpha or transparency setting. When we opt for background opacity property of css for an html element generally what happen is it will not only change the opacity of image in background but also reflects the opacity changes in its child elements.
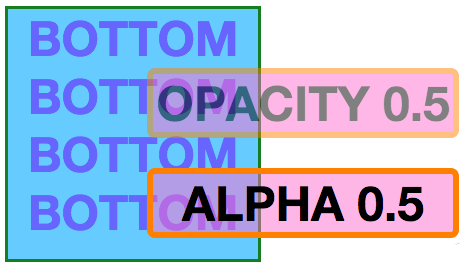
If you do not want to apply opacity to child elements use rgba color values instead see more examples below.