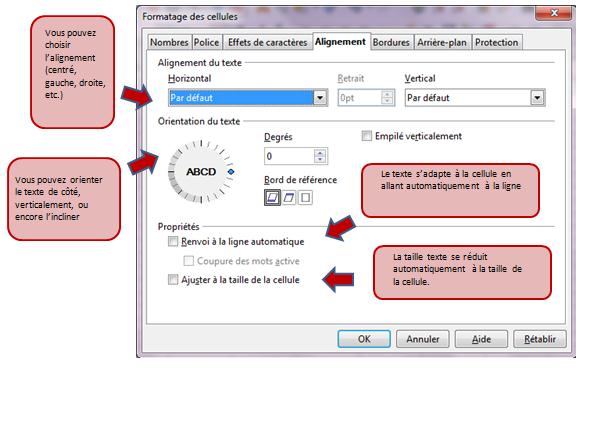
Lautre valeur right correspond à lalignement à droite. Centrer un bloc div en css par youcef publié 13 février 2012 mis à jour 12 juin 2017 centrer verticalement un bloc.

Xpress Centrer Un Texte Dans Un Cadre Comment Ca Marche
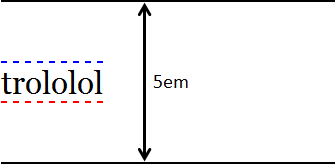
Centrer texte verticalement css. La propriété vertical align est utilisé pour centrer verticalement des éléments en ligne. Sa compatibilité ie10 le rend aujourdhui utilisable en production tout particulièrement dans un environnement mobile ou responsive. Css link padding top. à lavenir nous pourrons peut être centrer les éléments sans avoir à transformer le parent en contenant. Centrer verticalement via flexbox css3 flexbox est une véritable révolution pour les webdesigners car il remet enfin à plat toutes les bidouilles ancestrales de css. Si vous ne pouvez pas utiliser le padding et que vous cherchez à centrer un texte qui doit rester sur une ligne unique le truc est de donner à la propriété line height la même valeur quà height.
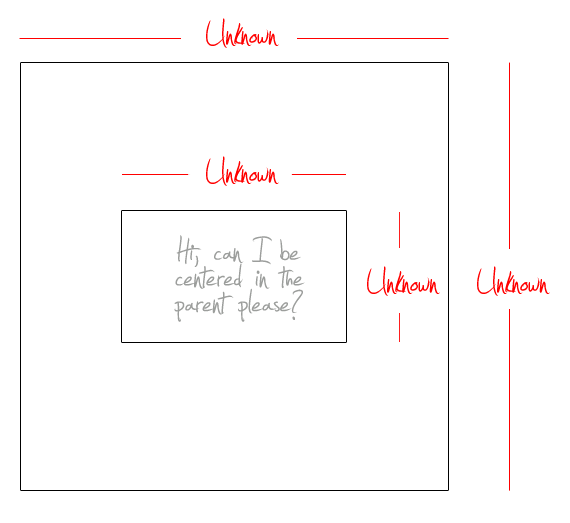
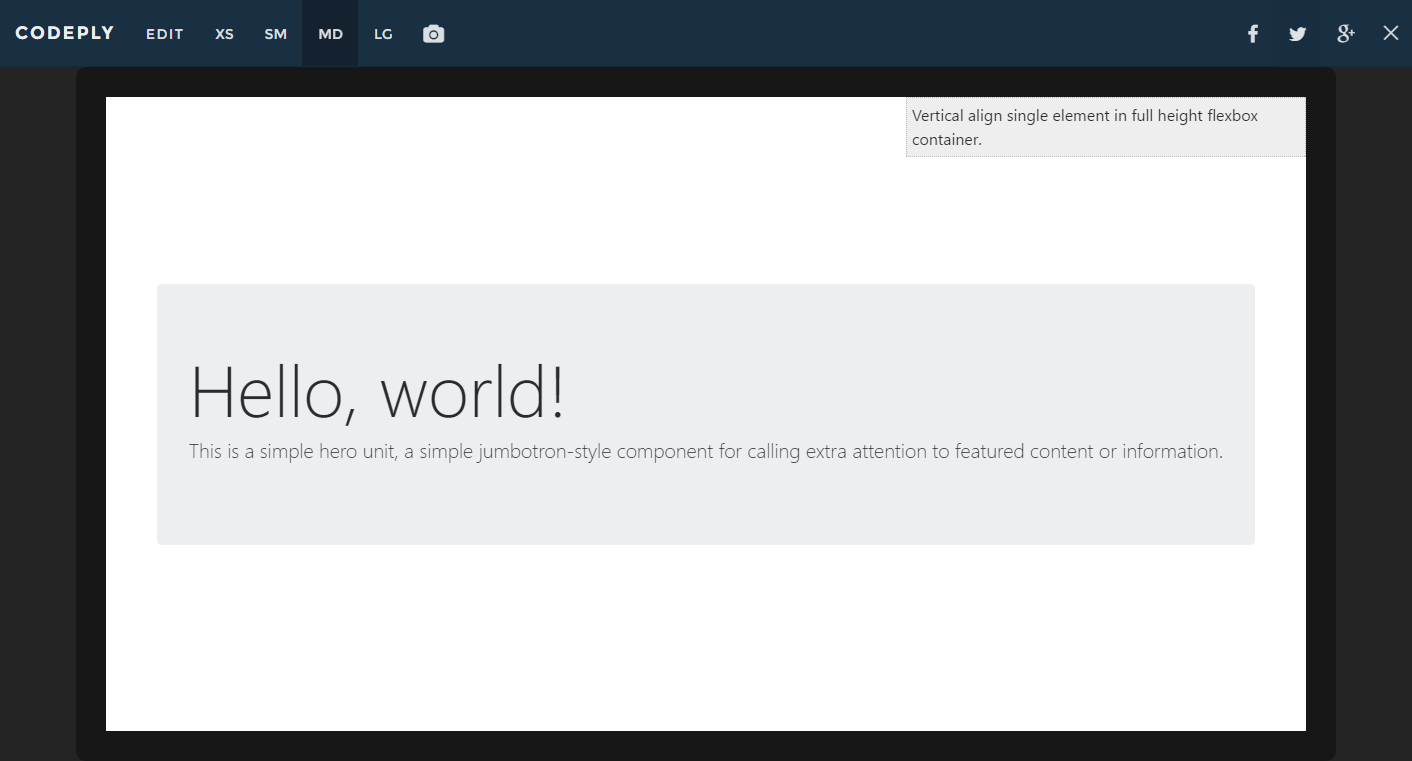
See the pen centering text kinda with padding by chris coyier at chriscoyier on codepen. Lalignement des textes en css est défini par la propriété text aligncette propriété peut prendre différentes valeurs selon lalignement souhaité. La valeur left correspond à lalignement à gauche et cest la valeur par défaut. Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css. Comment centrer verticalement et horizontalement un texte à la fois dans une liste non ordonnée et dans un div sans recourir à javascript ou css line heights. Ensuite on a paramétré align items avec la valeur center pour centrer la boîte verticalement et justify content avec la valeur center pour centrer horizontalement.
Avec la valeur center le texte sera centré. Css niveau 2 ne possède pas de propriété pour centrer des objets verticalement. Il y a quelques moyens de centrer verticalement un texte en css qui sont facile à utiliser. Mais vous pouvez toutefois centrer des blocs verticalement en css2 en combinant quelques propriétés. Il y en aura probablement une en css niveau 3. Pour centrer une boîte dans une autre on a donné au contenant une propriété display.
Centrer aligner et justifier des textes en css. Utilisez la propriété css vertical align. Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. Les valeurs pour vertical align aligne lélément relativement à son élément parent. Peu importe la quantité de texte que vous avez vous naurez pas à appliquer de classes spéciales à des listes ou divs spécifiques le code est le même pour chacun. Il suffit de définir la propriété css text align à center sur le conteneur.
Css comment centrer image horizontalement et verticalement dans un blocle centrage horizontal dune image dans un un conteneur de type bloc une par exemple ne pose pas de problème.